














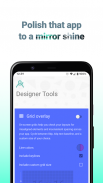
Designer Tools

คำอธิบายของDesigner Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
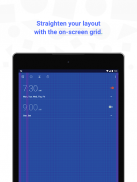
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
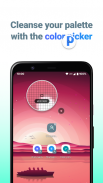
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
นักพัฒนามีคุณเคยต้องการที่จะยืนยันว่าคุณได้ดำเนินการออกแบบ UI ข้อมูลจำเพาะ?
ออกแบบ UX, เคยต้องการที่จะตรวจสอบไม่ว่าจะเป็นสีหรือรูปแบบที่ถูกต้อง?
เครื่องมือออกแบบ ให้ชุดของคุณลักษณะที่จะตรวจสอบและตรวจสอบรายละเอียดแอป ไม่ว่าจะเป็นการตรวจสอบ keylines หรือสีฟ้าที่คุณแน่นอนจะต้องการที่จะเพิ่ม app นี้เพื่อ Toolkit ของคุณ แม้ว่าคุณจะให้ redlines เหล่านี้เป็นวิธีที่ดีในการตรวจสอบแต่ละคนและทุกพิกเซล
ตารางซ้อนทับ - องค์ประกอบได้อย่างรวดเร็วสลับกริดบนหน้าจอเพื่อตรวจสอบรูปแบบสำหรับระยะห่างที่ไม่สอดคล้องกันหรือ MIS ชิด คุณยังสามารถปรับแต่งขนาดของตารางและเส้นสี
Mockup ซ้อนทับ - แสดงภาพ mockup มากกว่าแอปของคุณ นี้จะช่วยให้คุณมีโอกาสที่มีความเที่ยงตรงสูงเพื่อดูว่าสเป็คการออกแบบที่ตรงกับส่วนติดต่อผู้ใช้ที่พัฒนาแล้ว เลือกจากแนวตั้งหรือแนวนอนซ้อนทับและปรับแต่งความทึบแสงสำหรับการเปรียบเทียบประสิทธิภาพ
เลือกสี - ใช้นิ้วของคุณลากรอบ Loupe และเอกลักษณ์รหัสฐานสิบหกของสีในระดับพิกเซล
รายละเอียดหน้าจอ - เพิ่มแผงทั้งหมดของภาพหน้าจอของคุณที่จะแสดงข้อมูลเกี่ยวกับอุปกรณ์หน้าจอและ Android รุ่น ทีม QA จะรักนี้
มีความคิดสำหรับเครื่องมืออื่นที่เราอาจรวมถึง? แจ้งให้เราทราบโดยการส่งอีเมลถึงเรา!
รหัสที่มาที่มีอยู่บน GitHub ที่ https://github.com/0xD34D/DesignerTools



























